大家好,我是农村程序员,独立开发者,前端之虎陈随易。
- 个人网站 1️⃣:https://chensuiyi.me
- 个人网站 2️⃣:https://me.yicode.tech
欢迎关注,广交朋友,共创未来。
Deno 正在狂飙。

看看自 v2.0.0 以来的版本发布时间。
2024年10月09日,发布v2.0.0。2024年10月16日,发布v2.0.1。2024年10月17日,发布v2.0.2。2024年10月25日,发布v2.0.3。2024年10月29日,发布v2.0.4。2024年11月06日,发布v2.0.5。2024年11月05日,发布v2.0.5。2024年11月10日,发布v2.0.6。2024年11月21日,发布v2.1.0。
可以看到,自 v2 大版本发布以来,Deno 仿佛打了兴奋剂一样狂踩油门发版本。
而更新内容也确实令人眼前一亮,接下来,我们盘点一下,v2 发布以来的更新亮点。
全面兼容 Node.js
import * as os from 'node:os';
console.log(os.cpus());使用 Node.js 内置 API。
import * as emoji from 'npm:node-emoji';
console.log(emoji.emojify(`:sauropod: :heart: npm`));使用 npm包。
当然,不止这些,可以前往 Deno 官网文档查看兼容详情。
随易点评
如果说 v1 版本的 Deno 和 Node.js 是 雷锋 和 雷峰塔 的关系。
那么 v2 版本的 Deno 和 Node.js 就是 雷锋塔 和 白蛇 我中有你的关系了。
移除大量全局 API
比如 Deno.File,Deno.copy(),Deno.read[Sync](),Deno.write[Sync]() 等 API 已经在 v2 版本中全部移除了。
那么这些 API 到哪去了呢?通过标准库来按需导入了。
比如我们要创建一个文件,v2 的写法如下:
import { ensureFile, copy, ensureDir, move } from '@std/fs';
await ensureFile('./folder/targetFile.dat');
await ensureDir('./folder/subFolder');
await copy('./foo', './bar');
await move('./foo', './bar');通过 @std/fs 标准库引入相关的函数,再使用即可。
同时可以看到,这些函数都非常人性化,我们可以直接指定多级目录或文件,如果该文件或目录不存在则会依次创建。
随易点评
我个人比较喜欢这个改动,从内置移出,通过引入第三方标准库来使用,扩展性更好,这样可以更加专注地完善 Deno 核心。
注意,只是部分 API 从内置移到标准库了,Deno.readFile(),Deno.readDir() 等还是在全局内置中。
可以直接导入 CJS 文件
// main.js
import './mod.cjs';
// mod.cjs
import * as path from 'node:path';
console.log(path.SEP);随易点评
sindresorhus 大佬费劲倡导的 ESM 化终究还是敌不过历史包袱啊。
或许,完美本就是一种奢侈吧。
支持将目录或文件打包到可执行文件中
这是目前最喜欢的一个功能。
deno-app
├── src
│ ├── data
│ │ └── 1.txt
│ └── main.js
└── deno.json假设项目结构如上。
Deno.serve((_req) => {
const dataDir = import.meta.dirname + '/data';
const fileNames = Deno.readDirSync(dataDir).map((entry) => dataDir + '/' + entry.name);
for (const fileName of fileNames) {
console.log('Reading', fileName);
console.log(Deno.readTextFileSync(fileName));
}
return new Response('Hello, World!');
});这是入口文件 main.js 的代码,然后我们通过 deno compile -A --include src/data --output main src/main.js 生成 main.exe 可执行文件。
点击运行 main.exe,就可以读取 1.txt 文件中的内容了。
这是 v2.1.0 版本开始支持的功能,请注意自己的 Deno 版本。
随易点评
比起 Node.js 的单文件打包,Deno 仿佛已经超越了一个世纪。
从 Node.js 发布,直到 v20 版本,才开始支持单文件打包,而且功能还极其有限。
而现在,Deno 已经像 golang 一样,可以把文件和目录都打包到一个 exe 中了。
如果要分发一个单文件 Web 服务器,是极其方便的。
支持直接导入 wasm
const fs = require('fs/promises'); // 使用 fs/promises 模块
const { WebAssembly } = require('wasi'); // 对于更复杂的 WASI 应用
async function runWasm() {
try {
const wasmBuffer = await fs.readFile('add.wasm');
const wasmModule = await WebAssembly.compile(wasmBuffer);
const instance = await WebAssembly.instantiate(wasmModule, {
// 如果你的 Wasm 模块需要导入,则在此处提供导入对象
// 例如:wasi: new WebAssembly.WASI() (对于 WASI 系统接口)
});
const addFunction = instance.exports.add; // 获取导出函数
const result = addFunction(5, 3);
console.log(`5 + 3 = ${result}`); // 输出 8
} catch (error) {
console.error('Error loading or running Wasm:', error);
}
}
runWasm();先来看看 Node.js 中的用法。
import { add } from './math.wasm';
console.log(add(1, 2));再来看看 Deno 中的用法。
随易点评
或许还是因为历史包袱的原因,后来者在各方面都比前者有着更加优秀的设计和体验。
而前者,牵一发而动全身,所以只能在妥协中前进。
但是,正所谓成也萧何败也萧何,Node.js 最大的依仗就是其先发优势带来的巨大生态高位。
不过,目前 Deno 已经全面兼容 Node.js,谁能笑到最后,引领时代潮流,还有待进一步观察。
另外,这里推荐一下 moonbit(月兔) 编程语言,张宏波 老师设计,是一个用于云计算和边缘计算的 WebAssembly 端到端的编程语言工具链。
主要特点就是:
- 生成比现有解决方案明显更小的 WASM 文件。
- 更高的运行时性能。
- 先进的编译时性能。
- 简单且实用的数据导向语言设计。
如果你有生成 wasm 的需求,还是不要研究 rust 了,使用 moonbit 来生成 wasm,更轻快,体积更小,运行更快。

以上就是我认为比较亮点的功能了,其中 资源打包到exe 和 wasm支持 是最为喜欢的功能,我已经跃跃欲试了。
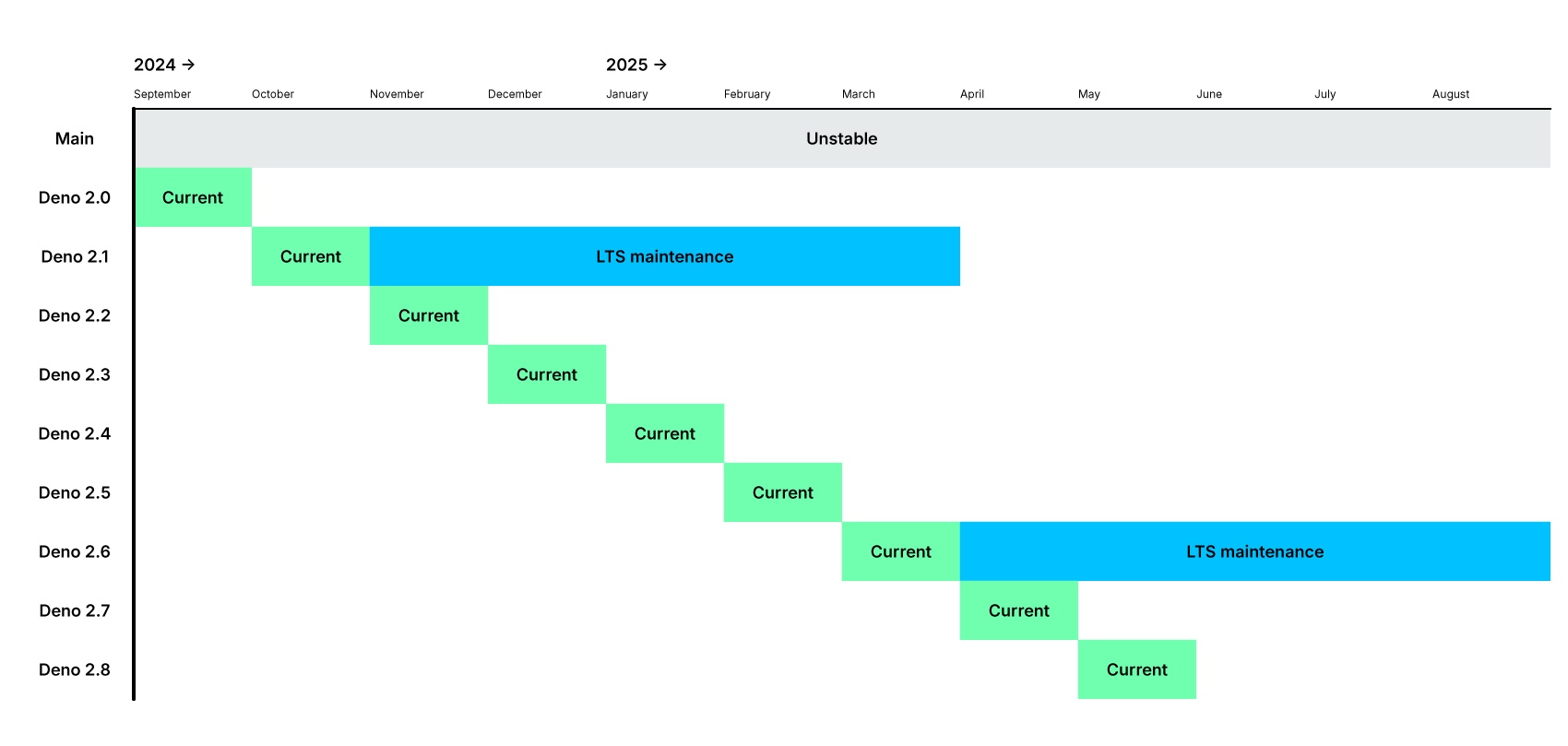
版本发布计划
最后呢,分享一下 Deno 的版本发布计划,自 v2 版本开始,Deno 开始学起 VSCode 来了,一个月发布一次小版本,比如 v2.0.0,v2.1.0。
每次的小版本呢,基本上都会有一些新功能,新特性。
而像 v2.0.1,v2.0.2,v2.0.3 这样的版本,主要是做一些修复工作。

同时呢,Deno 也开始发布 长期支持版本 了,根据计划来看,v2.1 和 v2.6 将是目前和后续的长期支持版本,会有 6 个月的支持。
下一个长期支持版本将在上一个长期支持版本结束时发布。
随易点评
非常看好 Deno,毕竟轻装上阵,少了很多包括设计,架构等方面的历史包袱。
同时,根据近两年来的一些动作,比如 jsr包管理,内置kv数据库,cron定时器,deploy边缘部署 来看,发展潜力是巨大的。
Node.js 可能也预感到了危机,也开始借鉴一些 Deno 和 Bun 的设计,但是船大有点难调头啊。
比如我前段时间把 Node v20 升级到 Node v22 运行同一个项目就报错了,可能是有点心急了。
但是,我目前依旧会把 Node.js 作为我的主力环境,同时看好 Deno 前景,最后观望 Bun 的发展。
以上就是 前端记者陈随易 的报道啦,欢迎关注,及时获取一手信息~~。
